Properly resized and compressed images are a must for websites. There is nothing more frustrating for a visitor then to see a giant image file get downloaded and then get displayed as a small image within the text. For SEO and visitor enjoyment all images should be reduced in size and compressed.
This can be done before images are uploaded to your site. Many programs have built in export capabilities that will handle the this for the user. However, for those less tech savvy people this can be a bit daunting.
WP Smush has been a great plugin for compressing images automatically on upload. Originally built to use the, now defunct, Yahoo Smush.It API, the new version uses the servers of the kind folks at WPMU DEV. I haven’t tried the pro version yet. The free version is much faster then the original. A bulk smush of 30 images took only a minute. By default it will compress images on upload to your site, so the user doesn’t need to remember to do it.
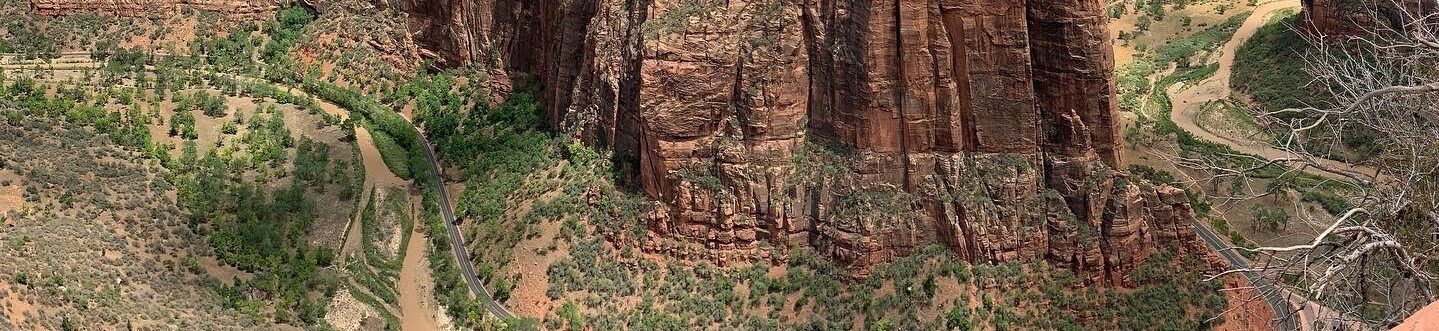
The compression works great. The two images below are the same image uploaded from my machine at 292 KB. One image is compressed the other isn’t. Can you tell the difference?

 If you guessed the bottom image as being the compressed one then you have a keen eye. I picked an image that is challenge for compression. The light and shadows along with the lines of the lake and trees can reveal artifacts of the compression. I can only pick our a few things, nothing that your visitors will notice. Now how about size. The top image is still 292 KB and the bottom is now 48 KB less. While this doesn’t seem like a huge amount it is still 16% difference. With many images within a post the load time difference can be substantial. Give it a try on your site and let me know how it works for you.
If you guessed the bottom image as being the compressed one then you have a keen eye. I picked an image that is challenge for compression. The light and shadows along with the lines of the lake and trees can reveal artifacts of the compression. I can only pick our a few things, nothing that your visitors will notice. Now how about size. The top image is still 292 KB and the bottom is now 48 KB less. While this doesn’t seem like a huge amount it is still 16% difference. With many images within a post the load time difference can be substantial. Give it a try on your site and let me know how it works for you.